In this video we are loading an older version of a Github repository in order to inspect the code at an earlier point.
Developer tools: Pause code execution with a breakpoint only when a certain loop index is true
If you want to pause your code execution in Chrome developer tools only after a certain iteration number of a loop has been reached, simply right click on the line number and choose “add conditional breakpoint”. Then just type in your condition and your done. Now the execution will only pause if the variable value is what you defined!
Priority system for console.log()
When developing websites and applications with JavaScript we often write console.log() messages between our lines of code.
Things can get a little bit annoying when your console starts to fill up with a lot of these messages and you might feel like you want to focus just on a certain part of the program.
I have wished many times that there would be an easy way to temporarily turn off messages that I don’t need, but commenting them out one by one feels a little bit too tedious. That’s why I decided to develop a custom console log function that will only log I messages that have the highest priority number that way I can basically shut off all other messages by giving one of my messages up higher priority value. This lets me really focus on the message that I need to focus on . So here is a custom myLog() function that I’m now calling instead of console log and it takes two arguments:
the thing to log
and a priority number
If I set the priority number of one of my calls to be high higher than the others then only that message will be shown. So for example if other priorities are number one but I do a new console log that has a priority of two, then only that log message with the highest priority will be shown .
let priority = 0;
let lastLog;
function myLog(message, logPriority) {
if (logPriority >= priority) {
lastLog = message;
priority = logPriority;
}
console.log(lastLog);
}
//use like this
myLog(`my log message and variable ${myvar}`, 1)
One downside with this method is that unlike regular console logs it doesn’t automatically show you the file and line of code that produced the console log. We can remedy this by writing a little helper function that will use the error logging capabilities in order to also include the file and the line information together with the console log. The fileInfo is now an optional third argument that you can use:
let priority = 0;
let lastLog;
function myLog(message, logPriority, fileInfo) {
if (logPriority >= priority) {
lastLog = message;
priority = logPriority;
}
console.log(lastLog);
if (fileInfo){ //check that it's not undefined
console.log(`Current file: ${fileInfo.filename}, line number: ${fileInfo.lineNumber}`);
}
}
//for getting line number and file name
function getFileInfo() {
const err = new Error();
const stackTrace = err.stack.split('\n')[2].trim();
const matchResult = /\((.*):(\d+):\d+\)/.exec(stackTrace);
const absoluteFilename = matchResult[1];
const lineNumber = matchResult[2];
const currentDir = window.location.href.split('/').slice(0, -1).join('/');
const relativeFilename = absoluteFilename.replace(currentDir, '');
return {
filename: relativeFilename,
lineNumber: lineNumber
};
}
//use like this:
myLog(`dialogueIDSent: ${dialogueIDSent}`, 1, fileInfo = getFileInfo());
Several blog rolls on a single WordPress site using categories
Here’s a simple code example of how you can have separate blog roll areas on your WordPress website which show different types of blog content. Just add this query to your template file:
<?php
$query = new WP_Query(array('category_name' => 'reviews'));
if ($query->have_posts()): while ($query->have_posts()): $query->the_post();
?>
<div class="review">
<h1><?php the_title(); ?></h1>
<?php the_content(); ?>
</div>
<?php
endwhile;
else:
echo 'No posts';
endif;
?>
If you don’t want to hard code the blog roll in a template file, another option would be to add the category rolls to your menu in the menu editor. That way clicking on such a menu link will take you to the blog post list (archive) of the posts that belong to that archive.
CSS-only 3D fly-in animation
Have you ever wondered how to create a 3D-transition in which an element should fly past the camera onto the webpage? Here’s how you can do that using CSS-transforms:
See the effect in action here:
FLY IN!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
perspective: 300px; /* the smaller, the stronger sense of perspective (like short focal lenght) */
min-height: 95vh;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
text-align: center;
}
h1{
grid-column: 2/3; /* Just for putting the h1 to center of grid */
grid-row: 2/3; /* Just for putting the h1 to center of grid */
transform: translate3d(800px, 200px, 1500px); /* Set the start position for the element */
animation: myflyin 2s; /* Activate the animation called myflyin */
animation-fill-mode: forwards; /* Keep the position from the last keyfframe */
}
@keyframes myflyin { /* Define the keyframes */
from {
transform: translate3d(800px, 200px, 1500px); /* Starting position */
}
to {
transform: translate3d(0, 0, 0); /* End position */
}
}
</style>
</head>
<body>
<h1>FLY IN!</h1>
</body>
</html>Force refresh on Brave mobile
Have you ever needed to force refresh a website with the Brave browser on a mobile device like iPhone or Android phone?
The need to do that may arise, for example, when developing websites for WordPress, because WordPress will attempt to cache the CSS files and your latest changes might not be reflected even if you reload the page.
Many websites advice you to go to the browser cache settings and clear the entire cache. But that is an overkill -there is a better and simpler way:
The easiest way to force Brave to force refresh on your mobile device is to switch the browser to desktop mode from the menu with the three dots. The feature is called “Request desktop site”. After switching to that, you can then switch back to a regular mobile page and the cache should be updated.
It’s as simple as that!
If even that is not working, there is a couple of other things you can attempt:
- Click on the slider icon right to the address bar and delete the cookies and data for that particular site
- Open the site in a private incognito tab
- Use a cache busting method like embedding a query string with a changing version number after the resource name.

How to fix the “Could not read source map for file” error when trying to setup Tensorflow.js
If you are getting a “Could not read source map for file” error in the console when trying to link to a JavaScript library like Tensorflow, the solution is simple. You propably don’t need the source map anyways unless you are planning to really digging into the code base of the library. So simply:
- Open the script file in your code editor
- Scroll all the way down
- Remove the source map link at the bottom of the file
A browser based free tool for creating branching video game dialogues for game engines
Here is an open source web tool for making branching dialogue trees for games. The alpha version is aimed specifically at Construct 3 but there are also plans for more generic JSON exporters.
Check out Game Dialogue Maker here:
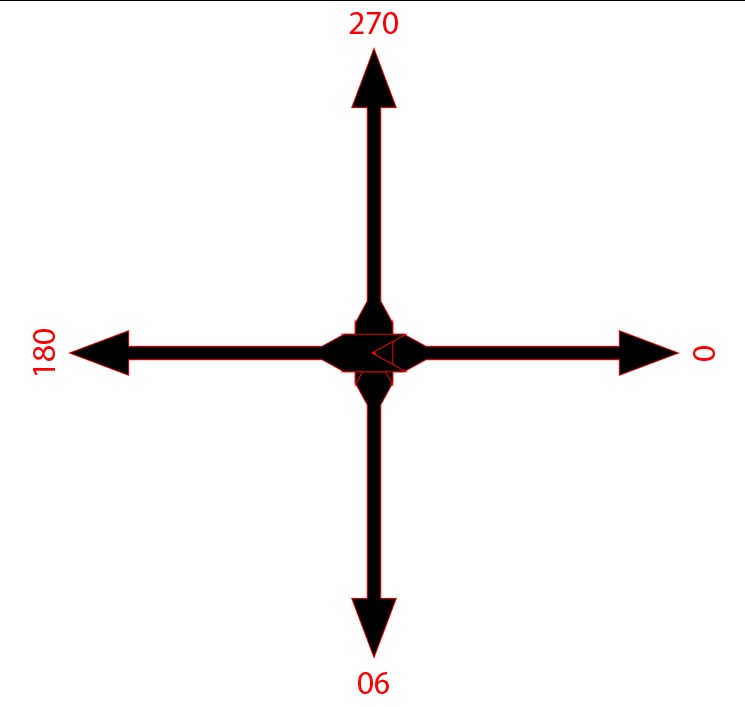
Construct 3 Rotation Angles Reference
If you have trouble remembering how Construct 3 calculates rotation angles, here is a quick chart for you. Note that movingAngles (which I believe are directional vectors) use a different coordinate system in which values can be also negative.
If you want to to make the movingAngle of the moveTo behavior change the animation of a character to left or right, one option is to do this:
- System: (bird.MoveTo.MovingAngle+360)%360 within 88 degrees of 180
-> bird: Set animation to “flyLeft” (play from current frame) - Else
->bird: Set animation to “flyRight” (play from current frame)
The (angle+360)%360 expression converts the values to a range of 0-360 and then we can simply check if we are within a certain degree of 180 which points left and if that’s true we set the animation to the left one.

How to use solid collision filtering with Tile movement in Construct 3
Solid collision filtering is a really useful feature in Construct 3, but it’s not very well documented.
Continue reading “How to use solid collision filtering with Tile movement in Construct 3”