Written instructions
Continue reading “Sample colors with browser”Creating a Hue Wheel in Photopea
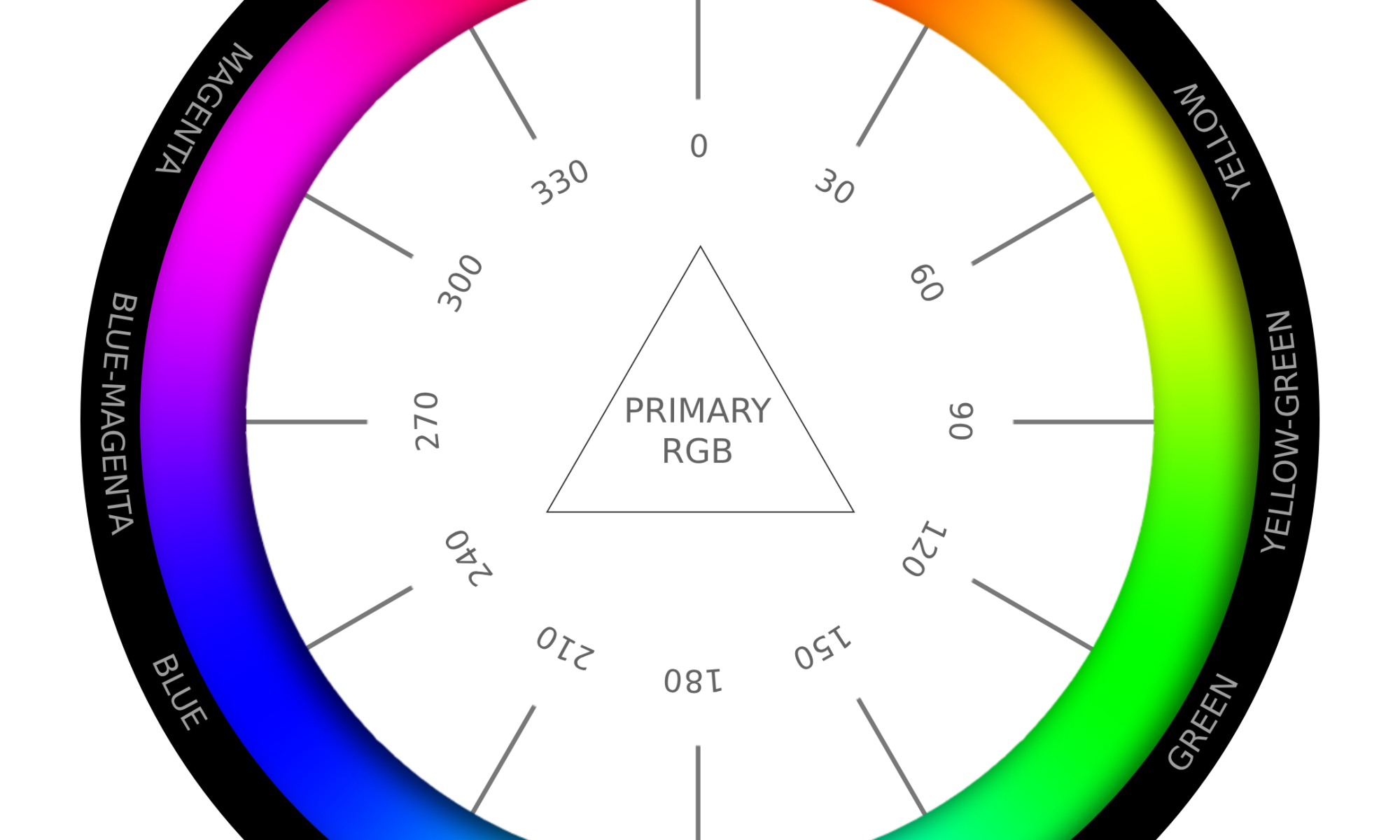
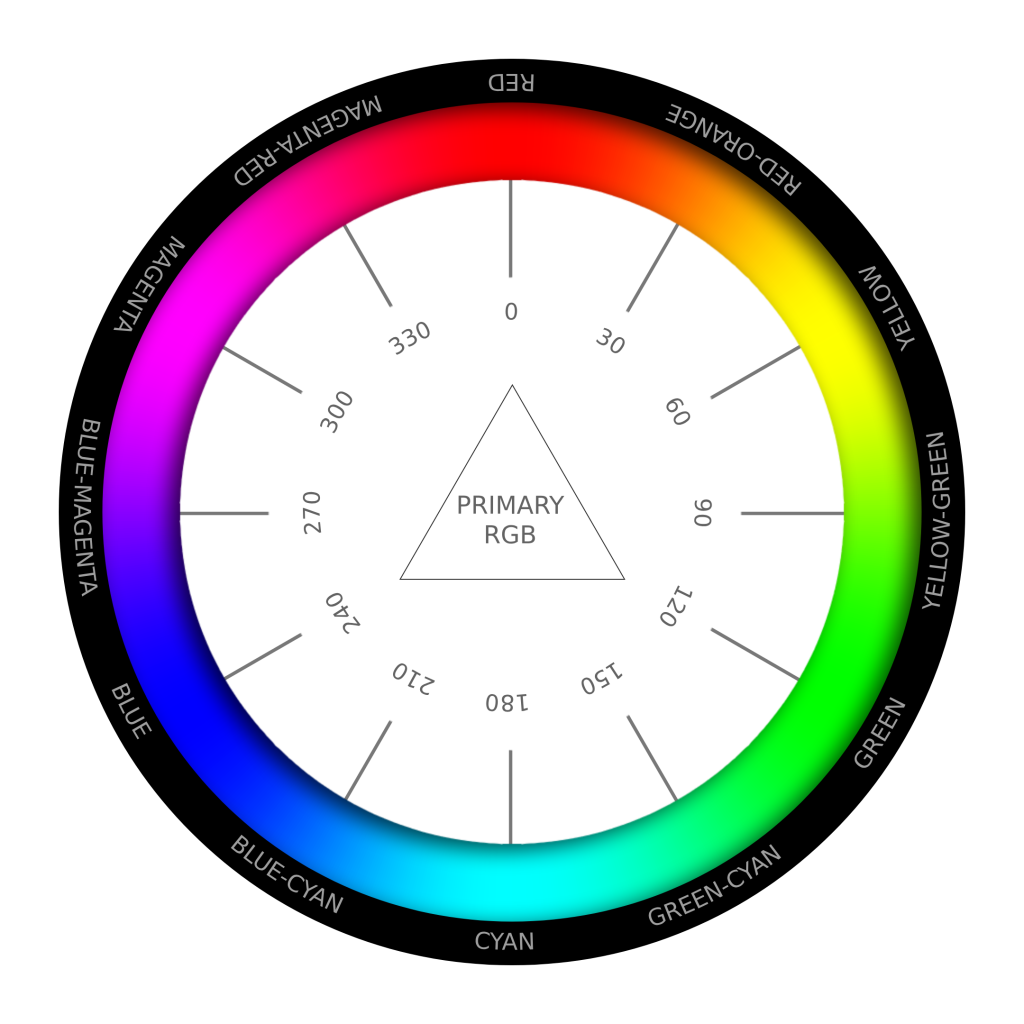
Free hue wheel download
If you are looking for a hue wheel chart with named hues that you can download, you have come to the right place. Here you go. It has alpha transparency too. Stay tuned for a tutorial on how to create such hue wheel in a graphics program.
If you need the PSD, get it here for a dollar: https://ecationary.gumroad.com/l/bwjgh

Finally, an insanely good pixel art AI
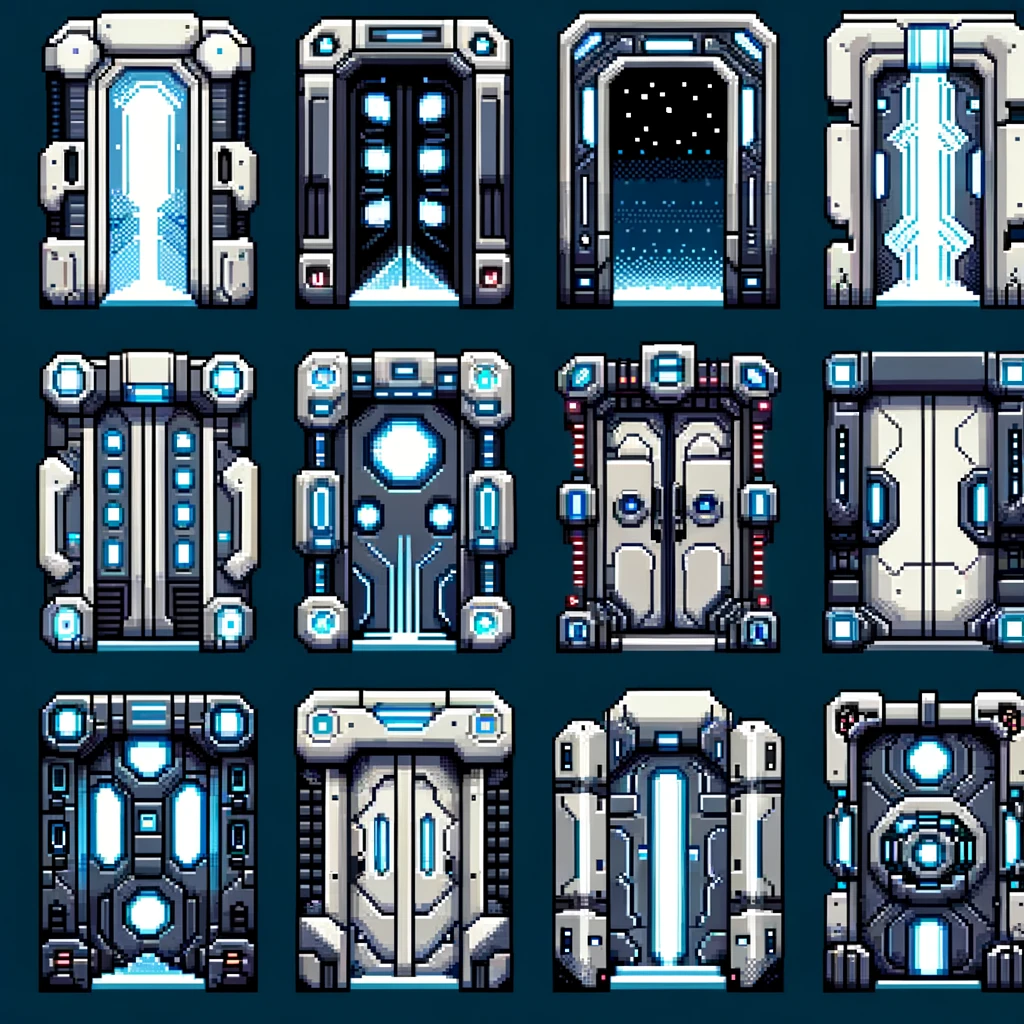
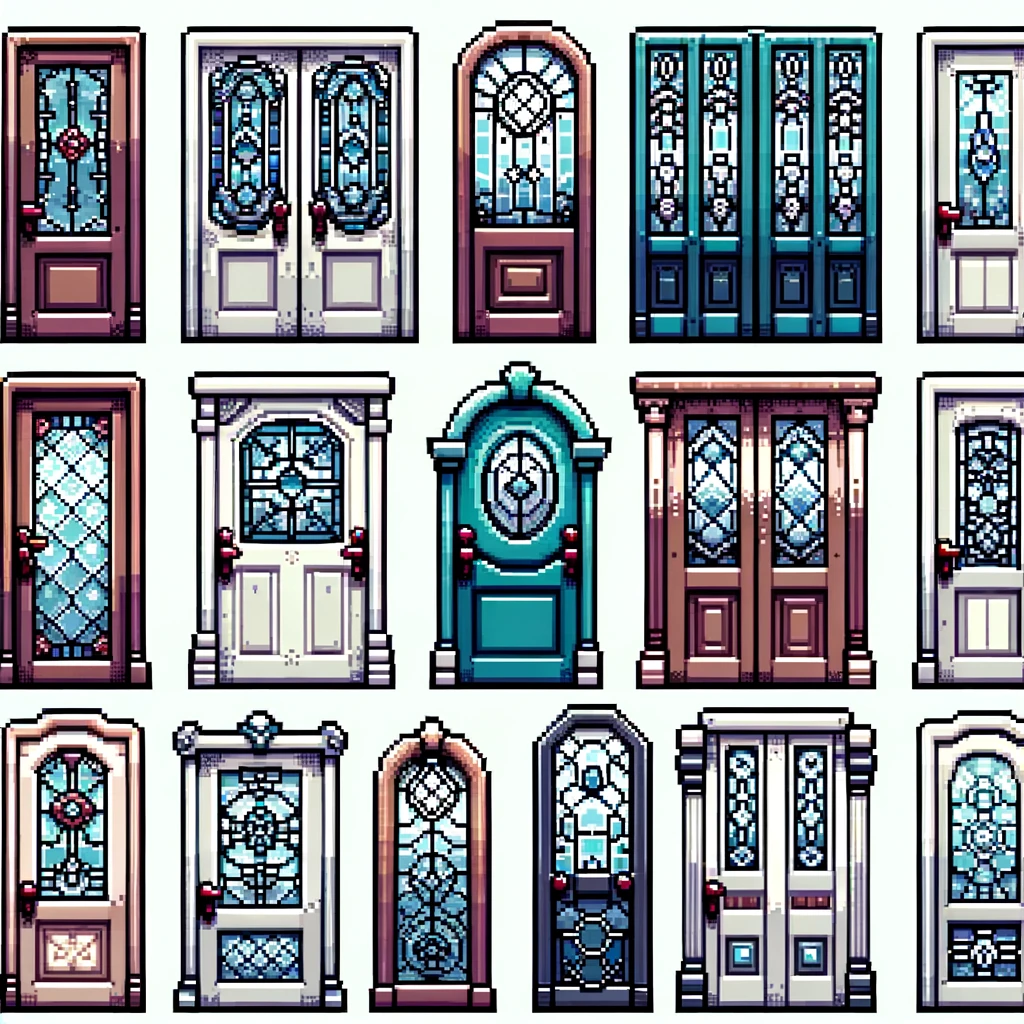
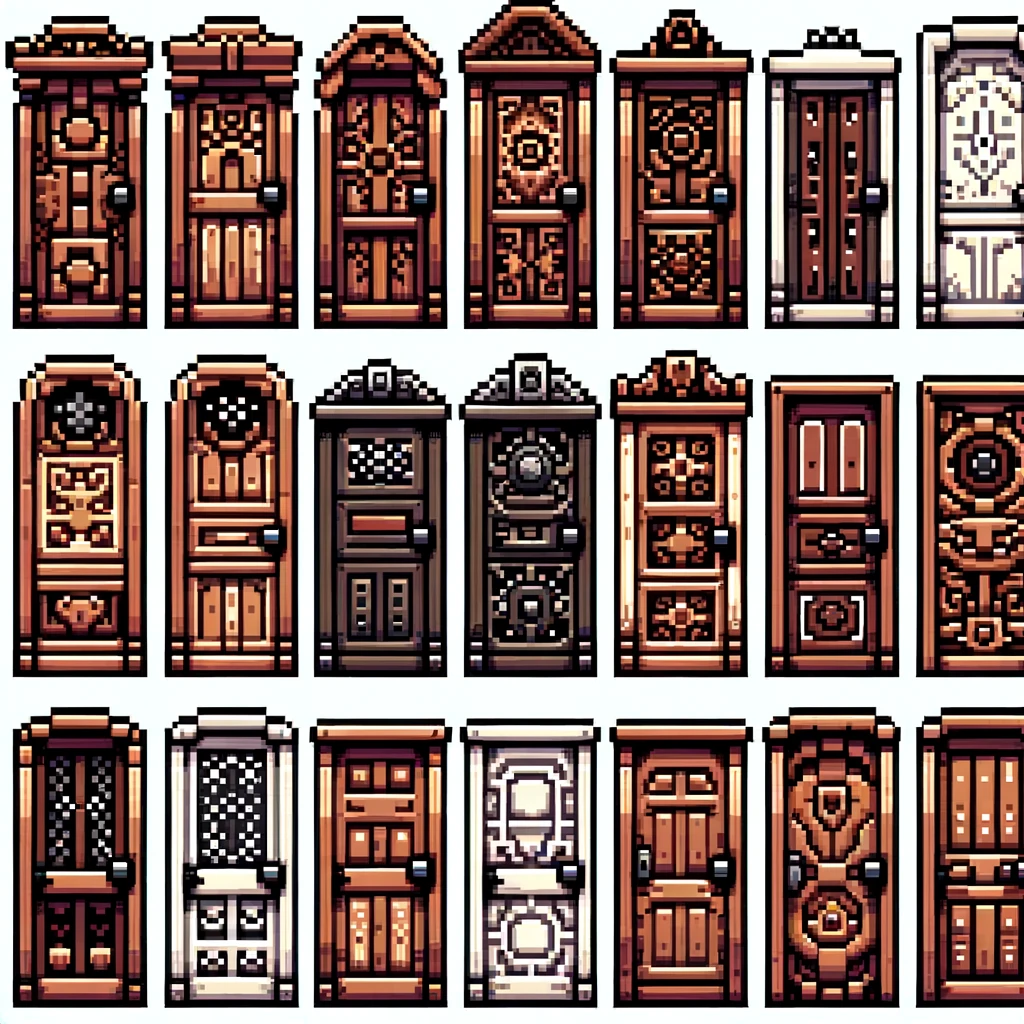
As a 2D game creator, I have been searching for an text-to-pixel art generator AI for a long time. It looks like we have finally arrived! Check out the results I got for the prompt
“a sprite sheet of several pixel art doors”!




Wow! Those are INSANELY good compared to previous pixel art generative AI’s!
So by now you must be dying to know which tool I used to generate those and how much it costs! Well I have good news for chatGPT users! I used Dalle-3, which you can now use for free with a chatGPT subscription! That’s right, since I already subscribe to chatGPT, I generated those awesome images for free!
This is getting really exciting for indie game developers everywhere!
A tool for recoloring pixel art to a new color palette
I have been searching through the webs for a long time for a good, easy to use tool for recoloring pixel art to a specified color palette. The perfect tool should make it easy and fast to test out different palettes for a provided bitmap image or a sprite sheet, but it should also make it possible to fine tune the color mappings and add new colors to the palette if needed.
This has provided to be a rather challenging task. Photoshop and other similar graphics programs do have the possibility to switch to indexed color which lets you force the image to a new color palette, but I find that workflow to be rather tedious and time consuming. Illustrator has the recolor artwork tool, but it works only with vector images.
Here are some of the tools that I did find:
Continue reading “A tool for recoloring pixel art to a new color palette”How to Screenshot Whole Website with Firefox
Finally a sprite sheet recoloring process that works
I have been searching for a good workflow for testing out different color palettes for existing video game designs.
I have finally found a relatively pain free method of testing different color palettes and applying them to entire games. I will be making a video tutorial about this in the future, but before I get to that, I thought I would already explain the basics of the workflow.
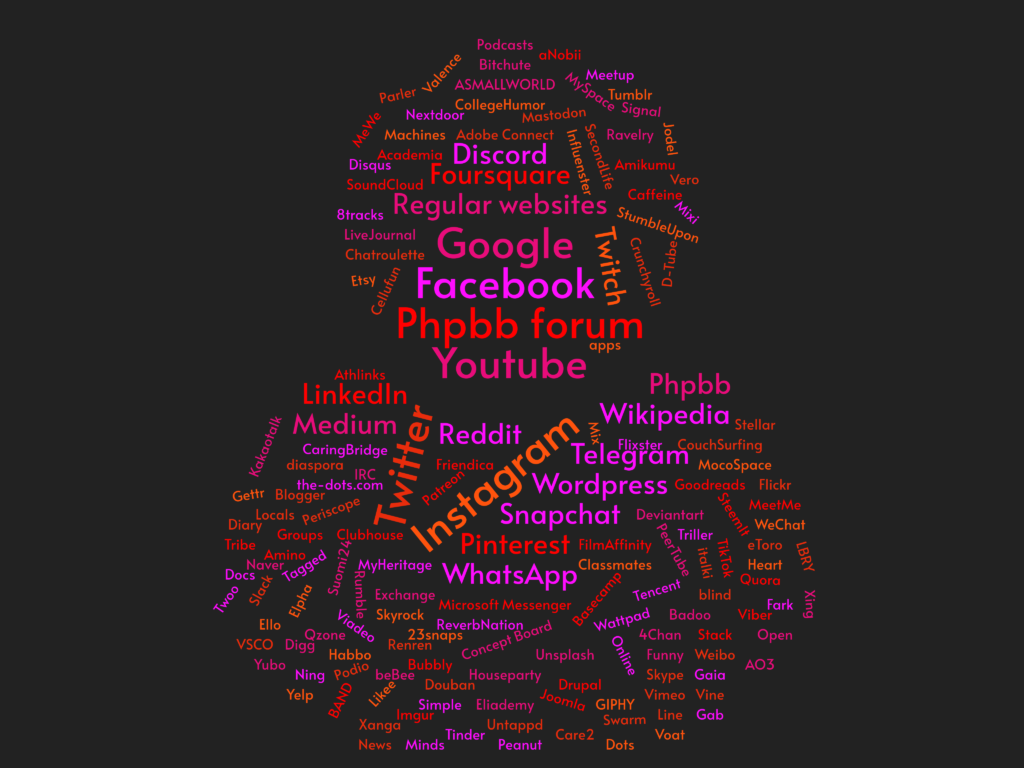
Continue reading “Finally a sprite sheet recoloring process that works”I tested several Word Cloud generators online, this one was the best

I tested many different options for creating wordart/wordclouds online. Some of them worked well but then exporting wasn’t free. Others were a bit too simple with not much to customize. But this one is both free and it has plenty of handy customizations available: https://www.wordclouds.com/
Basics of Using Cryptomatte in Blender 2.93
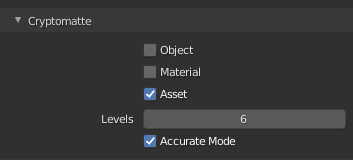
In the buttons area (on the right side of the interface), select the “View layer properties” tab.

Under “cryptomatte” turn on “object”, “material” or “asset”. I like “asset” since it let’s me select entire rigs that consist of several parts.

Go to the “compositing” workspace.

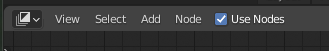
Turn on “use nodes”.

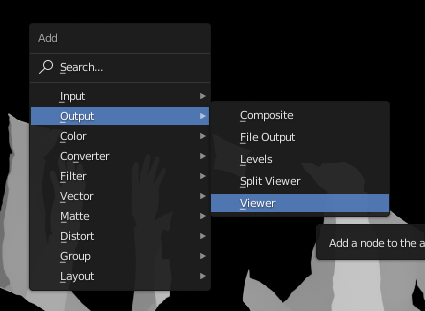
Add a viewer node with shift+a –> output –> viewer.

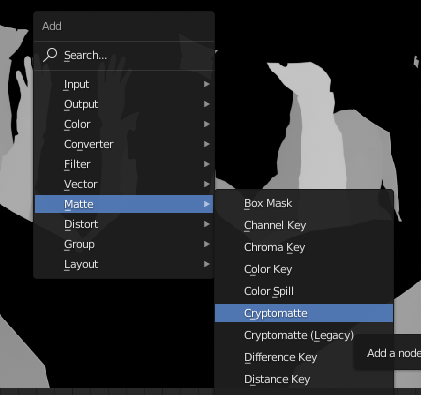
Add the cryptomatte node from Matte –> Cryptomatte.

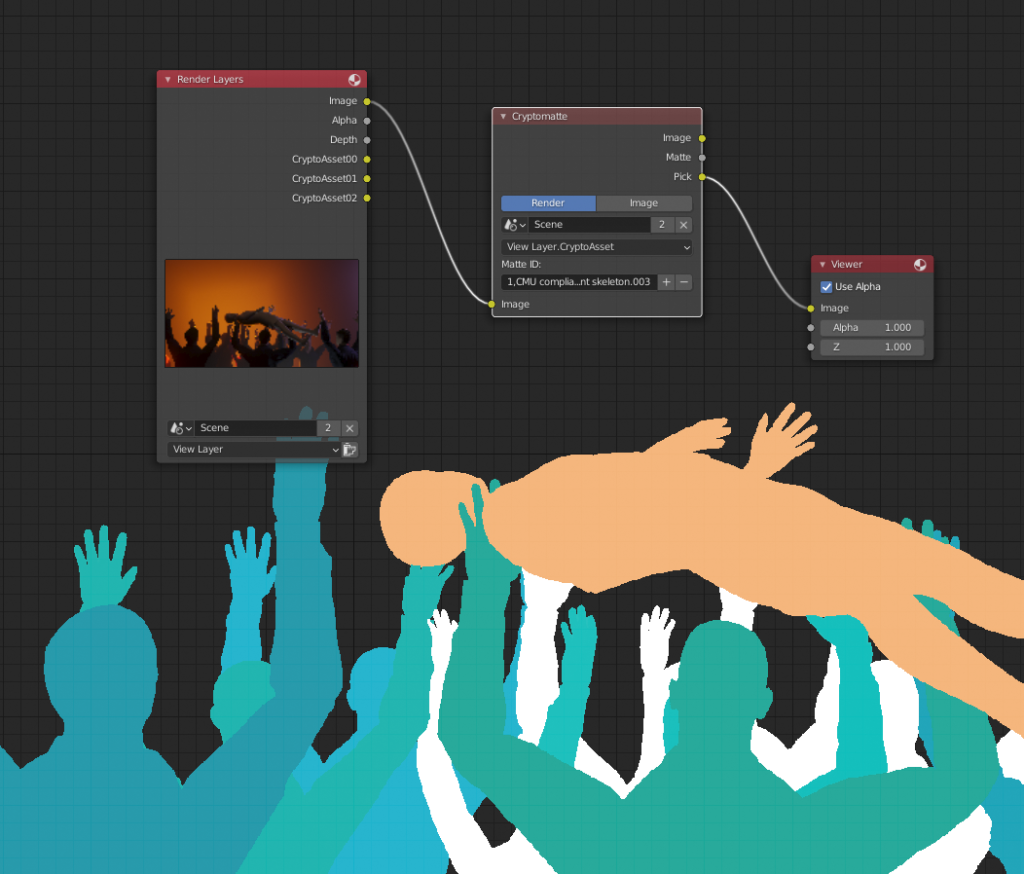
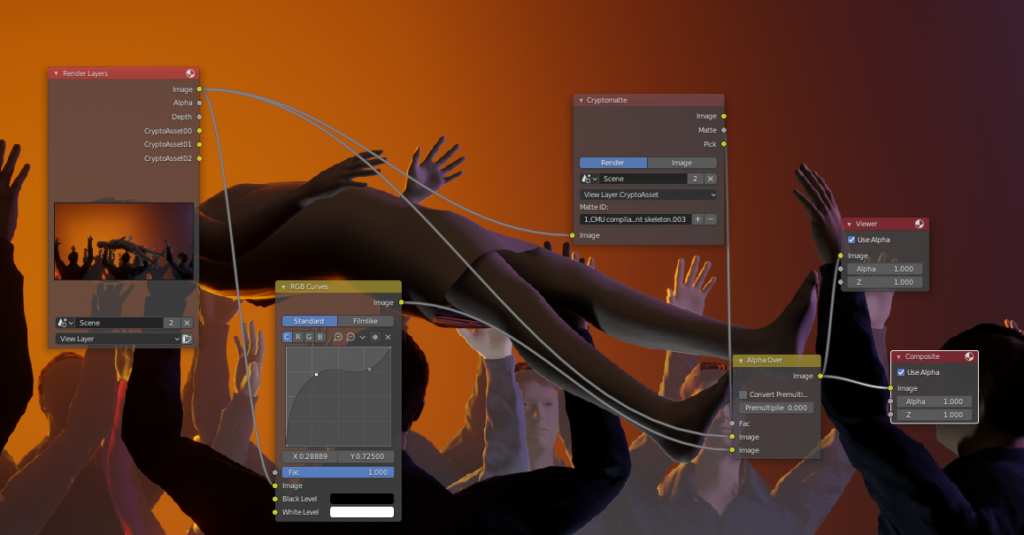
Connect the image output from the render layers node to the image input of the Cryptomatte node. Connect the “pick” output from the Cryptomatte node to the image input of the viewer node. Render the scene (keyboard shortcut F12).

You should now see different matte colors that identify different assets in your render layer. Use the + button to access the eyedropper tool and select as many assets as you need for the matte you are building.
To see the actual matte, you can plug the “matte” output from the Cryptomatte node to the viewer.

Now you have a matte that you can use in various way when you are compositing. As a simple example, you could color correct the matted area by combining two copies of the input image with the “AlphaOver” node while using the matte as the factor. Then simply drop a color correction node like RGB curves between the bottom image connection.

Construct 3 Spritefonts with Photoshop
Creating your own Spritefonts (sometimes also called bitmap fonts) for Scirra’s Construct 3 game engine using Photoshop can be surprisingly tricky. The main difficulty seems to be in creating a grid of evenly spaced characters so that the automatic Sprite font slicing mechanism in Construct can slice them up properly. A monospace font makes this much more simple since all the characters will take up the same space by default, but monospace fonts are quite limiting stylistically. What if you want to have non-monospaced fonts neatly organized in a grid for Construct?
There are helpful tools like “Give Your Fonts Mono” which can convert a regular font into a sprite font and it even generates the spacing data for Construct 3 which you paste into the Spritefont plugin settings. The spacing data looks typically something like this;
[[20,” “],[9,”l|”],[10,”Ii.,;:!'”],[16,”`”],[17,”[]”],[18,”j”],[20,”()”],[21,”t”],[22,”1-\”\/°”],[23,”r”],[25,”f”],[26,”*”],[31,”J”],[33,”u”],[34,”hkns”],[35,”Ldq”],[36,”bcgpz03789?”],[37,”Favy256+=$<>”],[38,”eox4~”],[40,”£”],[42,”BEP#€”],[44,”HNSTUZ_”],[45,”K”],[46,”D&”],[48,”R”],[49,”C”],[50,”VXY”],[51,”AG”],[52,”MO”],[53,”Q”],[54,”mw”],[58,”%”],[69,”W”],[70,”@”]]
You can’t however do any fancy stuff like giving your characters drop shadows, strokes or gradient fills etc. But there is a work around! Just save your tranparent png image from GYFM and open that in Photoshop. Then you can play with layer styles etc as long as you don’t cross the bounding box given for each character. You can increase the bounding box size in Give your fonts mono to give yourself more room. In Photoshop you might need to cut some of the rows into their separate layers for consistent gradients, but other than that this workflow should be pretty straightforward. When done in PS, simply re-save as PNG and import to Construct 3.
Unfortunately Construct doesn’t seem to support kerning at the moment so that would have to be handled with events. It’s not the easiest of programming challenges though.
Another possibility (besides custom events) might be to make a copy of the most difficult characters in the Spritefont sheet and give them special spacing rules. Then you would need to pick that special character in the situations in which your kerning looks bad. That’s also a bit hacky and tedious. So before Construct gets proper kerning support for Spritefonts, it might be best to stick to monospace Spritefonts.