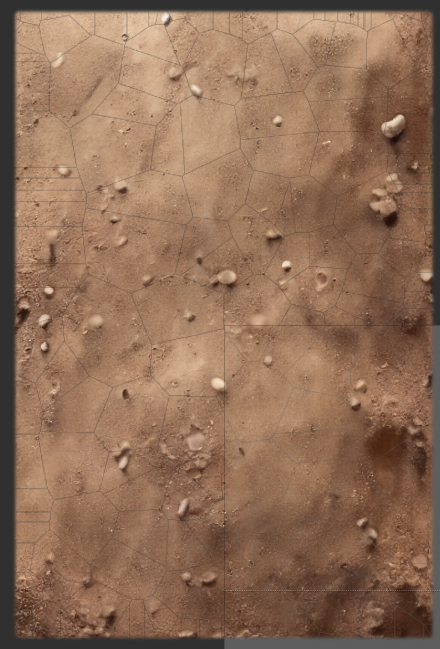
I’m making a game where an area of ground is broken piece by piece. I managed to create a python script that uses a voronoi pattern to shatter my image into several small irregular pieces. Here’s how that looked:

I then needed to import those 200 pieces into Construct. I figured out that if I set the position of each piece to 0,0, they would form the full image perfectly. After that I can just crop the pieces to their actual pixels and things work really nicely: the voronoi jigsaw puzzle comes together like it should.
The only pain point I had left was importing 200 sprites one by one into Construct. I knew that I could drag them all at the same time on top of Construct, which would create an animation. But I needed to create several individual sprites instead of animation frames.
The real life saver in this situation turned out to be the Project Folder feature in Construct (works best in Chrome), since it gives direct access to the project file structure. So here are the steps I performed and the scripts I used:
Please don’t attempt this with your production code, instead start a new empty Construct project and save it as a Project Folder on your local hard disk
1. Use a Python script to loop through all the image files in a folder and have it generate the JSON files Construct expects to have in the objectTypes folder. Here is the script for that (zipped due to security considerations). To run that, just unzip, place it in the same folder with the images, open a terminal there and type: python generateProjectJSON.py and hit enter. A bunch of JSON files should appear which you should copy to your Project Folder’s objectTypes folder.
2. Next the project.c3proj file needed to have the files listed in the items array in this manner:
“objectTypes”: {
“items”: [
“myImage_0”,
“myImage_1”,
“myImage_2”
],
So made a script to generate the array. Note that this is a very simple script and could be improved to support more files name conventions. At the moment it is just adding an incrementing number at the end of each image name. This script will output a simple array in a file called names.txt. Copy the array to your project.c3proj file.
3. The images needed to be renamed with -default-000.png appended to their file name. Time for another script, run this similarly in the folder with the images. After that I copied the images into the images folder inside the Project Folder.
4. That’s basically it but I also wanted the sprites already placed in the layout at coordinates 0,0 so I wrote one more script to do that. Run this script where you have your JSON files (that we generated earlier) and it will give you a new file called new_layout.json. Take the “instances” array from the generated file and merge it with your Layout 1.json file (which can be found in the layouts folder).
Now just reload the project and something magical happens: all your images will appear in the project and in the layout! Even if it’s hundreds or even thousands of images.
So there we have it. This workflow is obviously not useful if you just need to import a small number of sprites. But if you needs hundreds, then this can definitely save you some frustrating manual labor.